
Welcome page for new My TELUS customers
TELUS
Desktop, Mobile | Jun - Sep 2022

Welcome page for new My TELUS customers
TELUS is one of the leading telecommunications provider in Canada. Millions of Canadians choose TELUS for their mobility, internet, security, TV and business services.
My role as a Product Designer contributed leading end-to-end, from kickoff, planning, research & strategy, design, and delivery.
I collaborated with other Designers, Product Managers, Engineers, Content Strategists, and Call Centre agents.
Earlier in 2022, TELUS had a massive company-wide initiative to improve the onboarding experience for new customers. This is because customers often have to wait 1-2 hours each time they call for support. If we can design a positive first impression through successful onboarding, we have the potential to reduce 8.3K calls per month which costs TELUS $1.2M each year.
KPIs we measured:


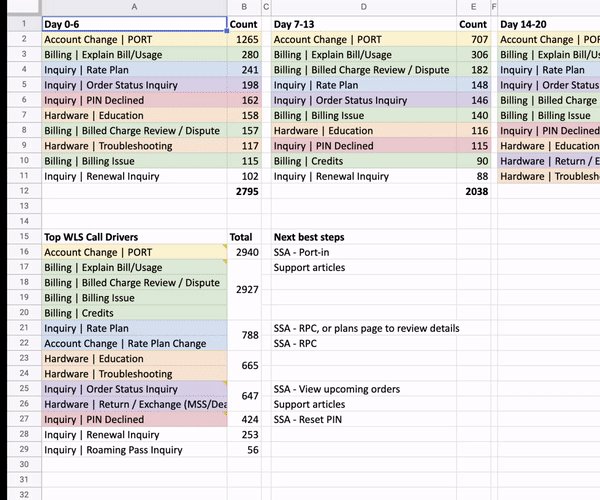
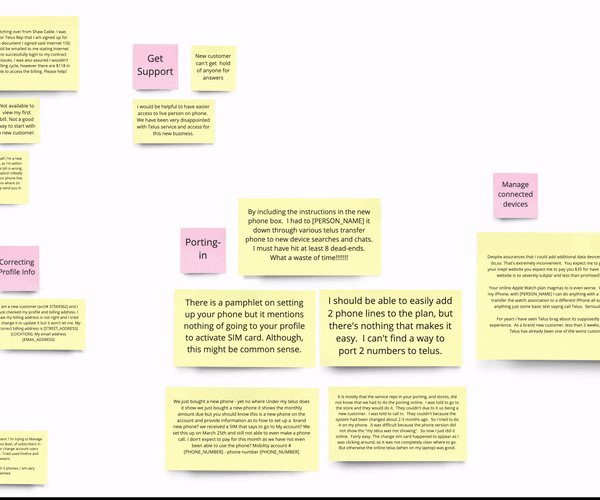
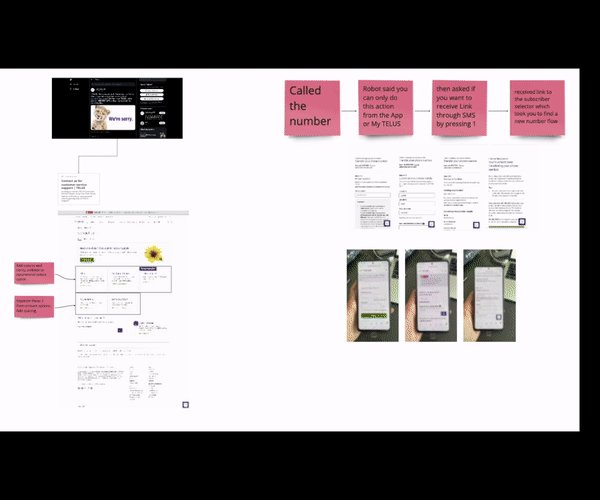
To understand the problem space and customer pain points, I reviewed analytics, audited existing onboarding experience, read VoC comments, interviewed call centre agents, and 6 business customers.
Key findings:
To understand what customers are used to already when it comes to Onboarding, I analyzed multiple onboarding studies, best practices, and competitors. This step is important because "users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know." - Jakob's Law.
Typical patterns:

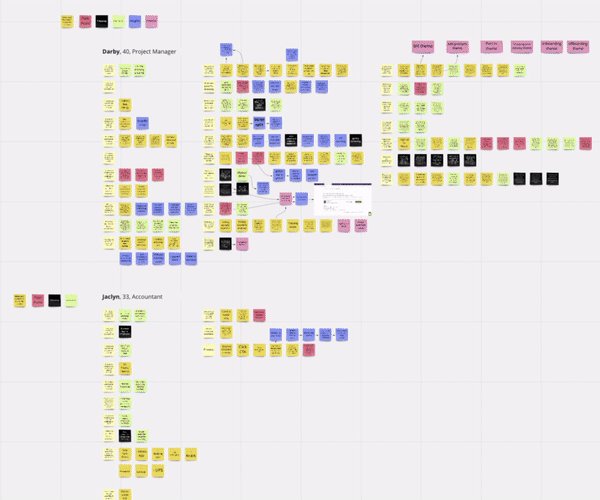
After synthesizing the findings, I created primary and secondary personas. The findings also helped me create the journey map. After many team sharebacks, this enabled us to better empathize with our customers. It was later used in ideation workshops and cross-functional alignment sessions.

After completing an action, customers will be able to return back to the page from the Overview page until all actions are completed. This also helped visually communicate and align the design vision with the cross-functional team.
Thanks to the research earlier, I was able to leverage those ideas and create some of my own. Here I spent a lot of time with the content strategists to figure out the flow of the actions, along with the labels and description for each one.

Knowing most of the customer calls come for one reason, that being port-in, this flow had to be optimized on it’s own.
Considerations to:
before
after
Users preferred the dynamic onboarding approach much more than the all static options. This validated my hypothesis about potential cognitive load caused by multiple tasks shown at once.
Other insights:

There were many constraints throughout this project. It required a ton of collaboration across cross-functional teams. But thanks to many explorations, sketching, ideation, testing, and feedback sessions, the team agreed on a solution that worked.
First login onboarding experience for new My TELUS customer
I provided pixel-perfect mockups, with accessibility annotated so that our customers have an accessible, and easy-to-use experience when Onboarding My TELUS to manage their services.

At the time of creating this case study, this work was in development. I have high confidence in the success of the project. Usability testing showed customers were able to easily set up their new device without the need for extra support.