
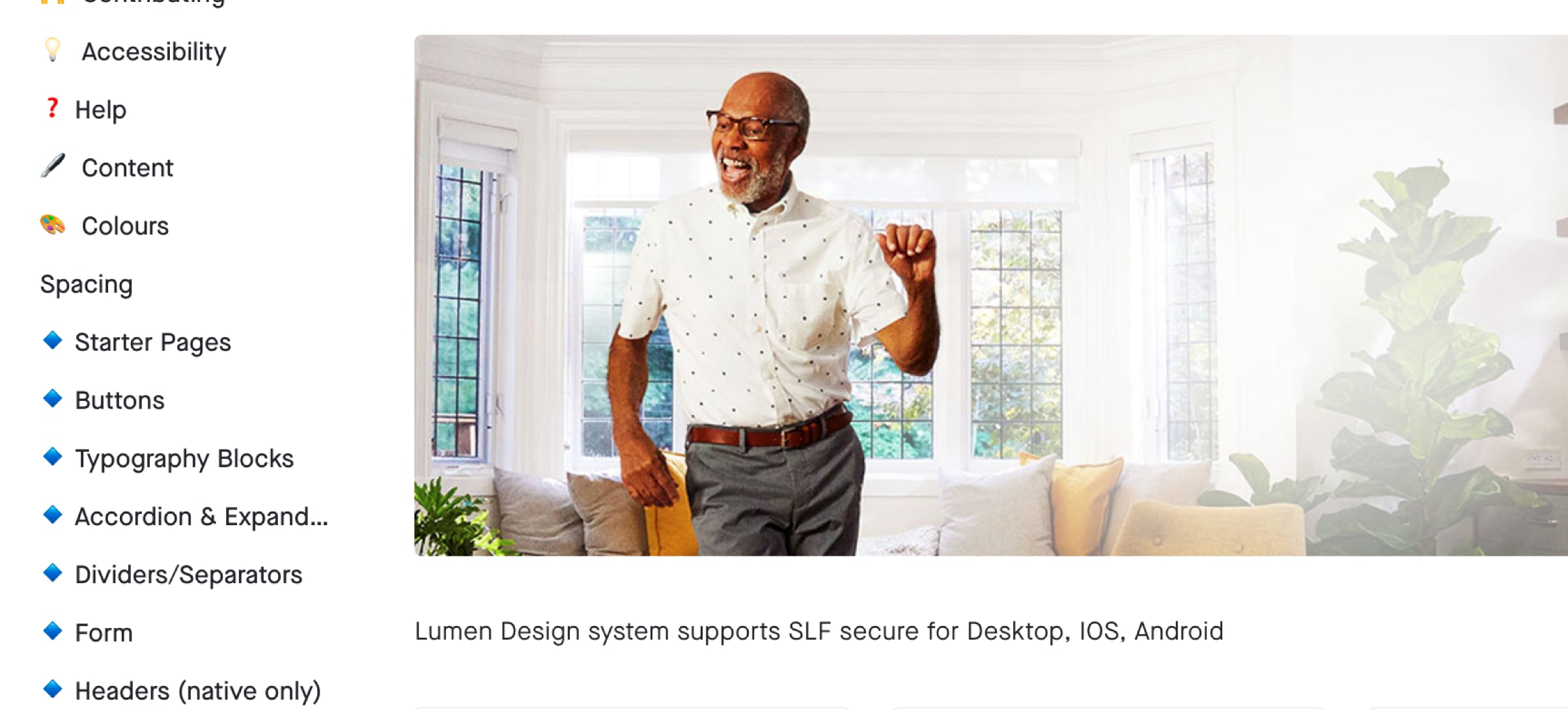
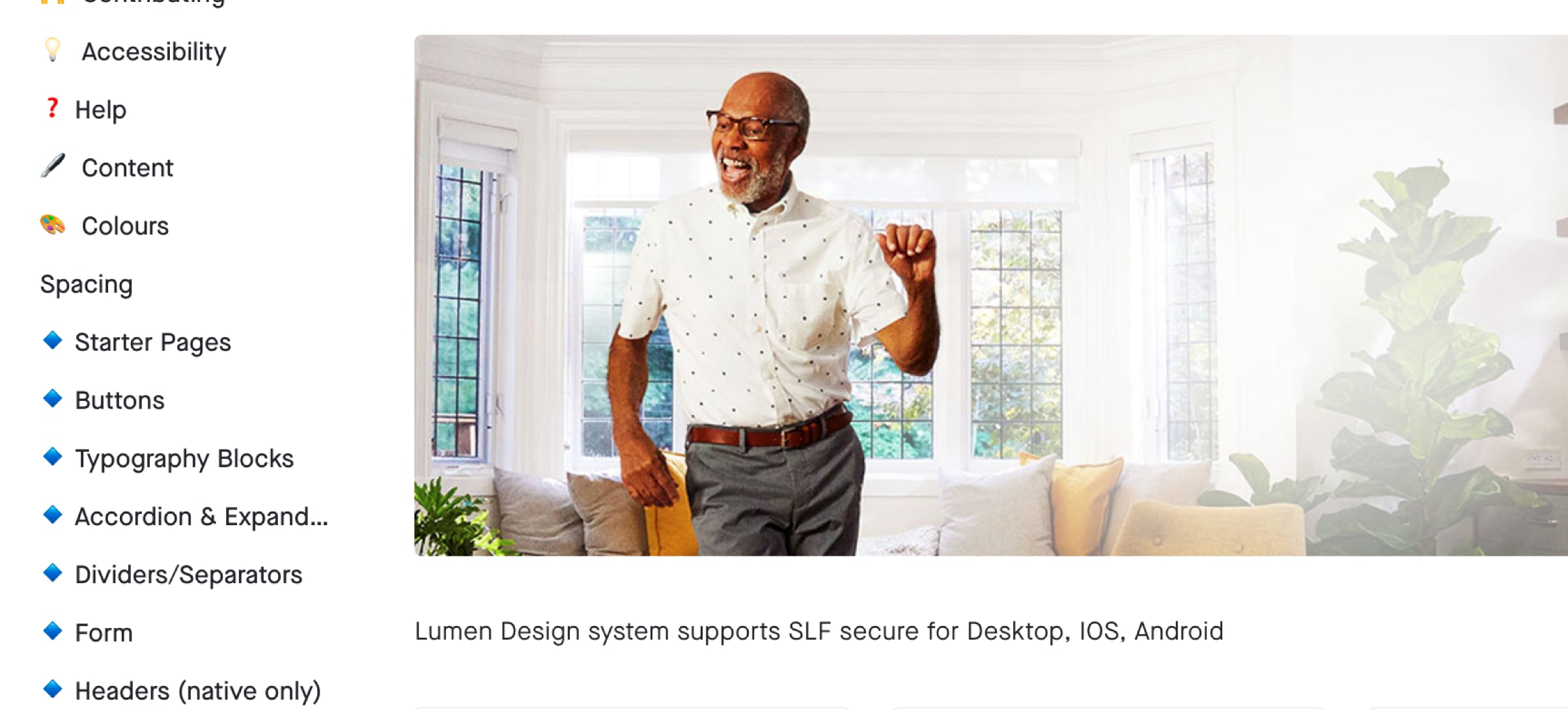
Lumen Design System managed through InVision DSM
SUN LIFE FINANCIAL
Desktop, Responsive Mobile, iOS, Android | Oct 2018 - Mar 2019

Lumen Design System managed through InVision DSM
Sun Life is a leading Canadian-based financial services company. Helping over 6 million people achieve lifetime financial security and live healthier lives.
My role as a Visual/Product Designer contributed in research, creating a design system library, writing usage guidelines, and mentoring other designers.
The design process was outdated — using style guides, and multiple design reviews each week. It worked, but at a cost. We wanted to give designers and developers more time solving problems rather than pushing pixels. I helped design the Lumen Design System to do just that.
Simple, right? There was just one massive problem. Back in 2018, I didn't actually know what a design system was.
The hiring manager trusted me to do the job, and I had to figure it out.
Success metrics:


After reading articles, books, watching tutorial videos, and asking other designers. I was able to understand the necessary steps to design the Lumen Design System. I also followed the Brad Frost approach to creating Design systems.
Here's what I had to do next:
Going through high-traffic pages and flows helped me identify key components. Designers used different Sketch files to copy-paste design patterns into new files. This worked at times, but mostly created different designs altogether. It was also a problem because every designer had a different idea of what something should look like.

After all that work, I did a beta launch to see how designers felt about the new design system. Team members were enthusiastic about using it. As you can imagine, this was really exciting for me because I had never created a design system before.


Soon after the launch, there were a lot of requests by the team members for learning how to use the new design system. I mentored other designers 1 on 1, as well as created onboarding documentation to help future team members.
After the 1st launch of Lumen Design System, there were less requests for design review meetings. Designers gave positive feedback; it was easier to get started and find components with helpful usage guidelines. Over the long term, this change will improve the company’s design debt, product health scores, and build customer trust through consistent experiences.

After multiple iterations of the Lumen Design System, I was proud of it. The design system is efficient, easy to use, consistent, accessible, scalable, and most importantly, allowed the designers to focus on what's important — solving user and business problems and building exceptional products.
I would work closely with developers in building their library in parallel. Unfortunately, we didn’t have enough resources at that time to have this kind of collaboration, but this would have been ideal because it would allow teams to speak the same language.